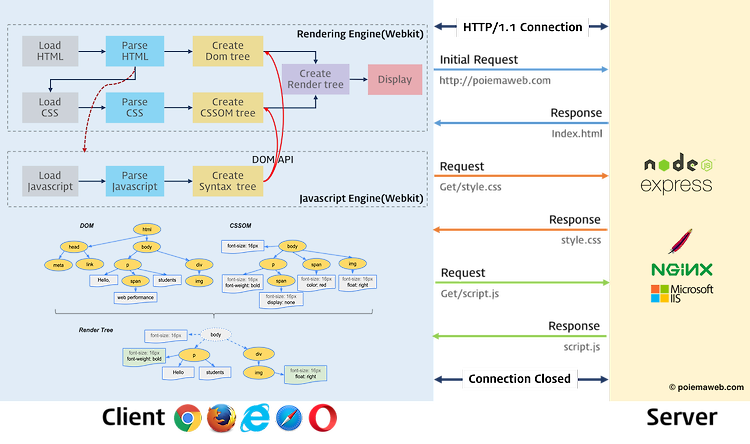
브라우저의 핵심 기능은? 사용자가 참조하고자 하는 웹페이지를 서버에 요청(request)하고 서버의 응답(response)을 받아 브라우저에 표시하는 것이다. 자원의 주소는 URI에 의해 정해진다. 그렇다면 브라우저는 어떻게 동작할까? 브라우저는 서버로부터 HTML, CSS, Javascript, 이미지 파일 등을 응답받는다. 렌더링 엔진은 HTML 문서를 파싱 해서 각각의 태그를 DOM 노드로 변환하여 DOM 트리를 생성하고 CSS 문서를 파싱 해서 CSSOM 트리를 생성한다. 그리고 이 둘을 결합하여 렌더 트리를 만들게 된다. 그 다음은 레이아웃 단계이다. 이 단계에서는 각 노드의 크기와 위치, 레이어 간 순서와 같은 정보를 계산하여 어디에 배치할지, 어떤 크기를 가질지가 정해진다. 페인팅 단계에서는..