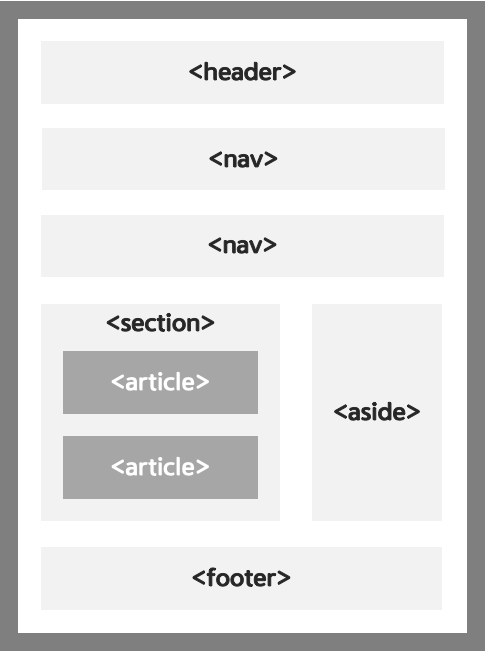
목표 시멘틱 마크업이 무엇인지에 대한 이해 시멘틱 마크업의 사용 이유 정리 시멘틱 마크업의 사용법 알기 시멘틱 마크업?(Semantic Markup) 시멘틱 마크업은 글자 그대로 해석하면, ‘의미론적인 HTML 태그 문서 작성’을 뜻합니다. 즉, 의미를 잘 전달 할 수 있도록 HTML 태그 문서를 작성하는 것을 말합니다. 그렇다면 이러한 방식은 왜 사용되는 것일까요? 시멘틱 마크업을 사용하는 이유 시멘틱 마크업을 사용함에 따라 얻을 수 있는 효과는 다음과 같습니다. 웹 접근성에 효율적 시각 장애가 있는 사용자가 화면 판독기로 페이지를 탐색할 때 의미론적 마크업을 푯말로 사용할 수 있기 때문입니다. 코드 가독성에 따른 유지 보수의 용이 끊임없는 div 들을 탐색하는 것보다, 의미 있는 코드 블록을 찾는 것..