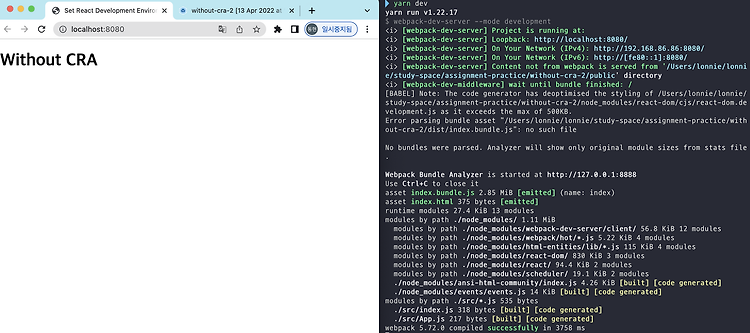
React 환경에서 개발을 진행하면서 CRA를 통해 보통 개발 환경을 구축해왔다. 하지만, '프론트엔드 개발자라면 빌드 시스템을 직접 구축할 수 있어야 하지 않을까?'라는 생각이 들었다. 또한 상황에 맞게 환경 설정을 수정하며, 성능을 개선해 나가는 작업이 필요하다고 생각했다. 이번 작업은 macOS 환경에서 진행하였고, CRA 없이 react 개발 환경 구축을 시작해보겠다. package.json 만들기 가장 먼저 내가 작업하고자 하는 위치에 가서 프로젝트 초기화를 통해, 어떤 프로젝트를 진행하고자 하는지에 대한 정보를 입력한다. yarn init 명령어를 통해서 내가 작업하고자 하는 폴더를 node.js 프로젝트로 초기화 시킨다 해당 명령어를 진행하면 아래와 같은 question이 나오게 되는데, 내..