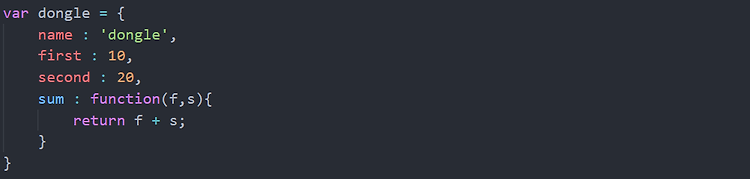
1. constructor의 필요성 예를 들어, 아래와 같이 'dongle' 이라는 이름을 가진 객체를 만들었고, 이 객체는 어떤 평가 점수들이 담겨 있고 그 합을 구하는 객체라고 하자. 이와 똑같은 형식으로 'dongri' 라는 이름을 가진 객체를 만들었다. 이 두 객체에 third 라는 세 번째 score를 넣고 싶으면 아래와 같이 두 객체에 다 적용해주면 될 것이다. 객체의 기본적인 동작방법이 바뀌면, 같은 취지의 객체는 다 바꾸어주어야 하기 때문에 이번엔 두번만 하면 된다. 하지만 만약에 객체가 수억 개가 있다면? 아마도 인간이 하기에는 너무나도 벅찬 일 일 것이다. 때문에 'constructor' 가 필요한 것이다. 2. contructor : 객체를 찍어내는 공장 위의 코드를 바탕으로 Pers..