1. React props : stands for properties

- React는 component를 만들어서 개발을 진행한다.
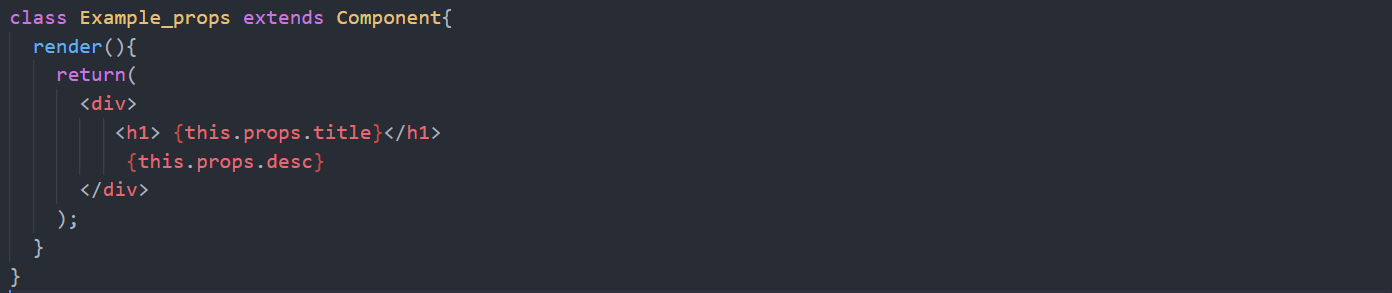
- 예를 들어 props라는 title을 가지고 그것을 정의하는 'Example_props'라는 component를 만들었다고 해보자.
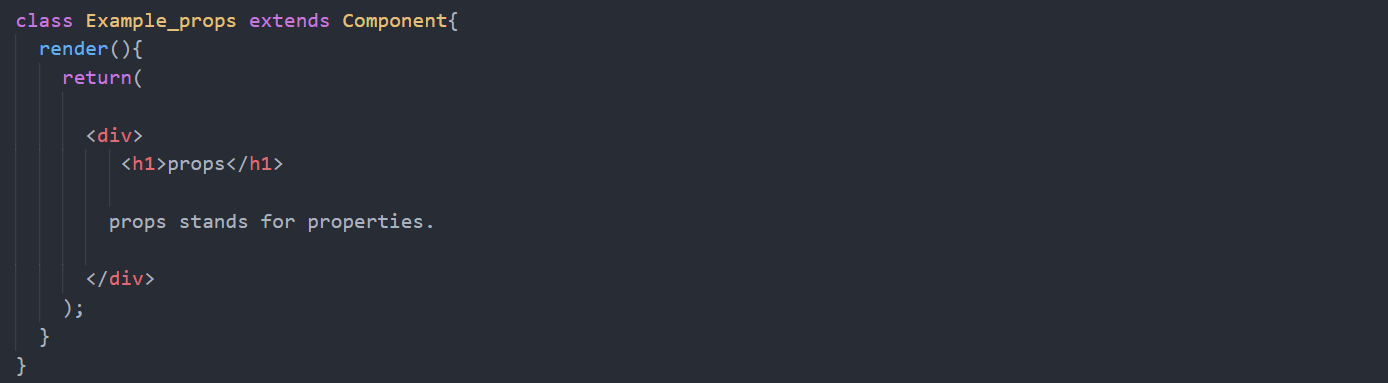
아래의 코드는 class 방식으로 component를 생성한 것을 보여준다.

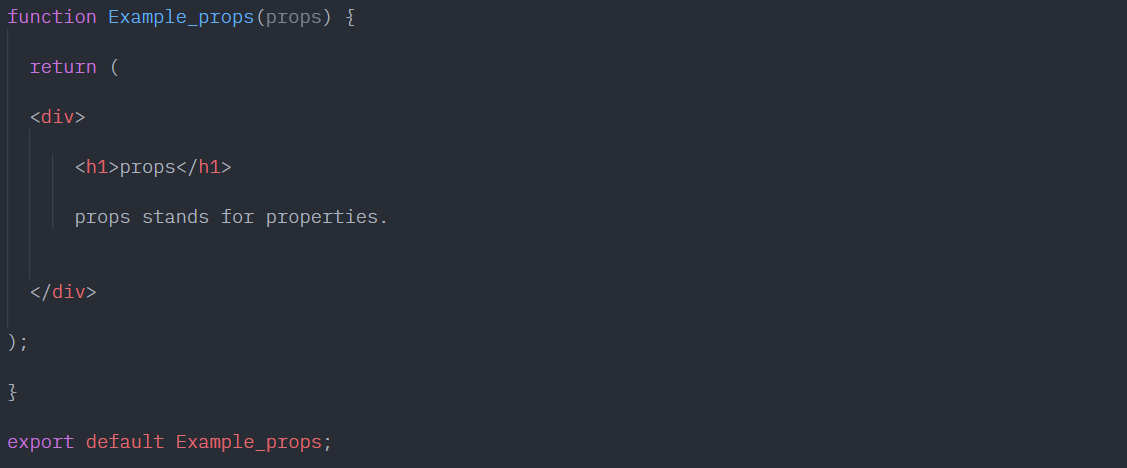
아래의 코드는 function 방식으로 component를 생성한 것을 보여준다.


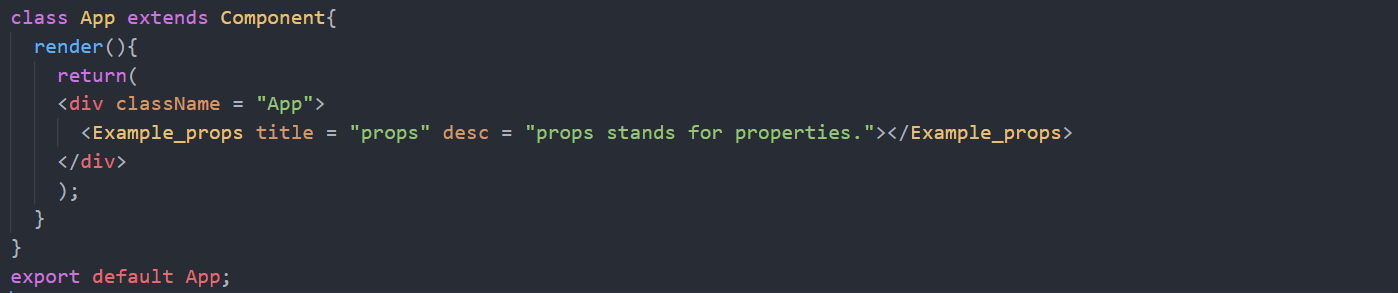
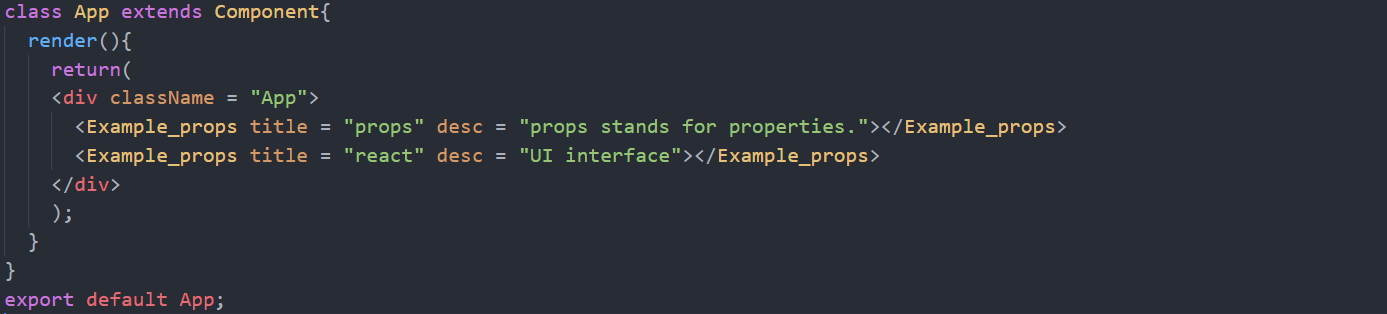
- 이 component를 사용하기 위해는 아래와 같이 'App' component 안에 component를 넣어주면 된다.
- 그런데 여기서 Example_props라는 component를 이용해서 props에 대한 정의뿐만 아니라 다양하게 사용해보고 싶다면 어떻게 하면 될까?
- 바로 이때, 사용하는 것이 'props'이다.
- 내가 선언한 코드에 의하면, title을 'props' 라고 해두었고, 그것을 'props stands for properties.'로 해두었다. 따라서 아래와 같이 코드를 작성해준다.

class component 일때 : Example_props component로 돌아가서 {this.props. 내가 정한 이름}의 형식을 사용하여 코드를 작성해주면 된다.

function componet 일때 : Example_props component로 돌아가서 {props. 내가 정한 이름}의 형식을 사용하여 코드를 작성해주면 된다.

- 이를 통해서, 기존의 실행 화면과 똑같은 실행 화면을 만들 수 있게 되었고 여기서 이제 우리가 하고 싶은 활용 부분을 적용하면 된다.
- 예를 들어, "React"라는 title을 가지고 있고 그 title을 설명하는 부분을 추가해보고 싶다면? 아래와 같이 내용들만 바꾸어주고 code를 작성하면 된다.
- 이로써 내가 원하는 component 형식을 만들어 놓고, 원할 때 마다 가지고 와서 수정을 해서 사용할 수 있게 됐다.

Component의 props를 이용하게 되면, 코드 개발시 가독성을 높여줄 뿐만 아니라
내가 원하는 대로 자유롭게 유지보수를 할 수 있는 이점을 얻을 수 있는 것 같다.
728x90
반응형
'Tech > React' 카테고리의 다른 글
| [React] State 사용 (class 컴포넌트) (0) | 2021.01.07 |
|---|---|
| [React] State (0) | 2021.01.07 |
| [React] component 생성 (0) | 2021.01.06 |
| [React] build (0) | 2021.01.06 |
| [React] JS 코딩하는 법 (0) | 2021.01.05 |