1. React에서 JS 코딩하는 법


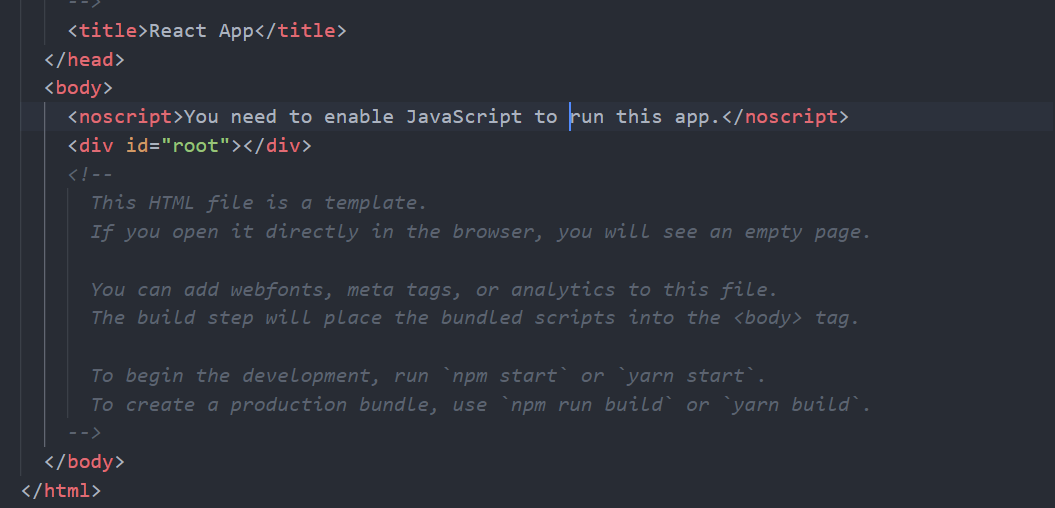
public 폴더에 index.html을 들어가서 하단부에 내려가 보면, div 태그에 id가 'root'로 되어있는 부분이 있는데, 이 부분 안쪽에 react를 통해서 만든 component들을 넣기로 약속되어 있다.

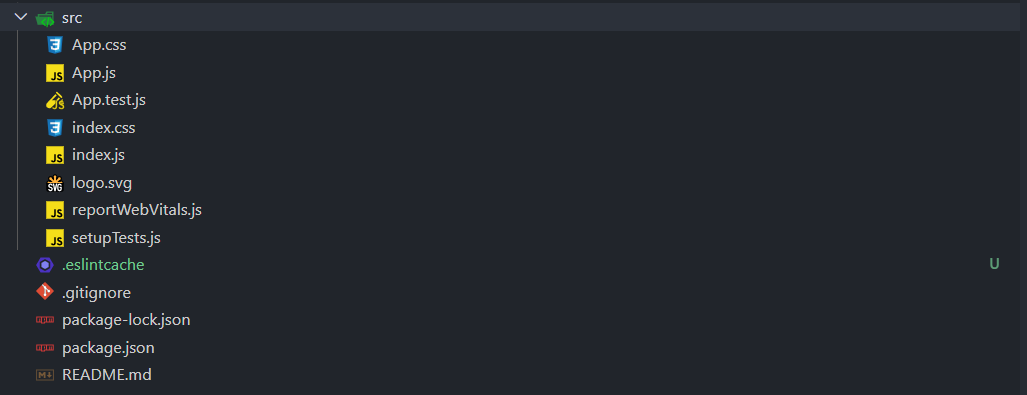
그렇다면, 이 component들은 어떤 폴더를 수정해서 만들어볼 수 있을까? 가장 먼저 진입하게 되는 파일은 index.js 파일이다.

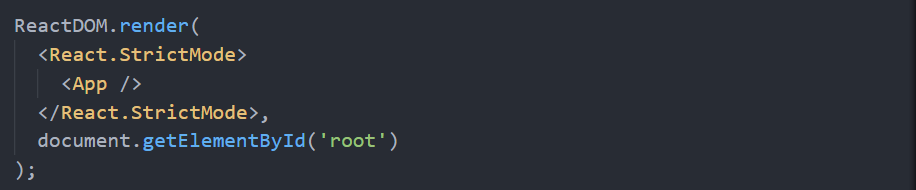
index.js 파일에 들어가보면 아래와 같은 코드를 볼 수 있는데, 여기에서 'root'가 앞서 언급했던 index.html 파일의 'root' id 부분에 해당되는 것이다. 따라서 이 부분의 이름을 수정하고 싶다면 index.html과 index.js 파일의 두 부분을 동일하게 수정해주어야 한다.

그리고 <App /> 이라고 적혀있는 부분이 react를 통해 만든 사용자 정의 태그인 component이다. component의 실제 구현은 아래의 코드를 통해서 진행된다.

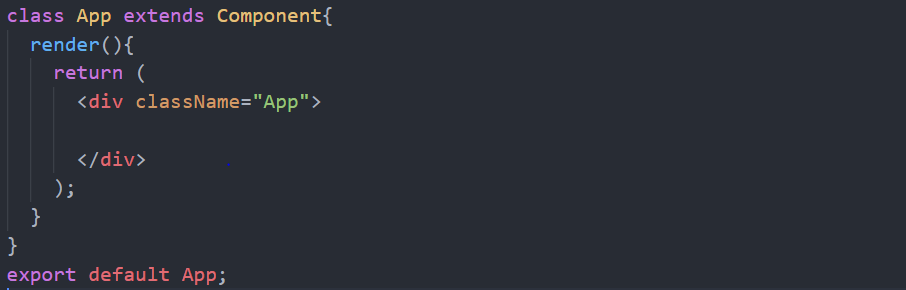
위 코드는 App.js 폴더로부터 component를 가져온다는 의미인데, App.js 폴더를 가보면 아래와 같이 코드가 구성되어 있는 것을 볼 수 있는데, 실제 태그의 내용은 className이 App인 div 태그 안의 내용이다.

728x90
반응형
'Tech > React' 카테고리의 다른 글
| [React] State (0) | 2021.01.07 |
|---|---|
| [React] props (0) | 2021.01.07 |
| [React] component 생성 (0) | 2021.01.06 |
| [React] build (0) | 2021.01.06 |
| [React] React 기본 (0) | 2021.01.04 |