브라우저의 핵심 기능은?
사용자가 참조하고자 하는 웹페이지를 서버에 요청(request)하고 서버의 응답(response)을 받아 브라우저에 표시하는 것이다. 자원의 주소는 URI에 의해 정해진다.
그렇다면 브라우저는 어떻게 동작할까?
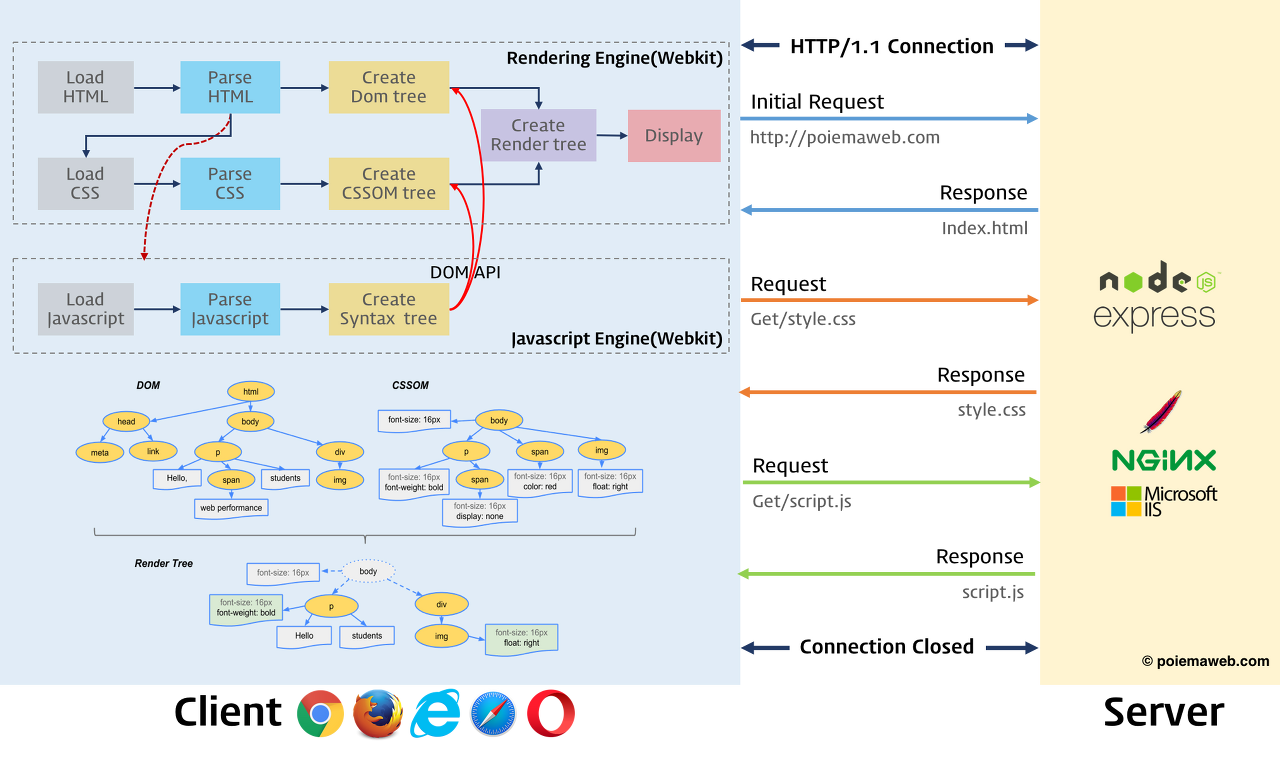
브라우저는 서버로부터 HTML, CSS, Javascript, 이미지 파일 등을 응답받는다. 렌더링 엔진은 HTML 문서를 파싱 해서 각각의 태그를 DOM 노드로 변환하여 DOM 트리를 생성하고 CSS 문서를 파싱 해서 CSSOM 트리를 생성한다. 그리고 이 둘을 결합하여 렌더 트리를 만들게 된다.
그 다음은 레이아웃 단계이다. 이 단계에서는 각 노드의 크기와 위치, 레이어 간 순서와 같은 정보를 계산하여 어디에 배치할지, 어떤 크기를 가질지가 정해진다. 페인팅 단계에서는 페이지에 보일 내용을 픽셀로 변환하게 되고, 최종적으로 브라우저 화면에 픽셀들을 렌더링 한다.

자바스크립트는 렌더링 엔진이 아닌 자바스크립트 엔진이 처리한다. HTML 파서는 script 태그를 만나면 자바스크립트 코드를 실행하기 위해 DOM 생성 프로세스를 중지하고 자바스크립트 엔진으로 제어 권한을 넘긴다.
제어 권한을 넘겨받은 자바스크립트 엔진은 script 태그 내의 자바스크립트 코드 또는 script 태그의 src 어트리뷰트에 정의된 자바스크립트 파일을 로드하고 파싱 하여 실행한다. 자바스크립트의 실행이 완료되면 다시 HTML 파서로 제어 권한을 넘겨서 브라우저가 중지했던 시점부터 DOM 생성을 재개한다.
이처럼 브라우저는 동기적으로 HTML, CSS, Javascript를 처리한다. 이것은 script의 위치에 따라 블로킹이 발생하여 DOM의 생성이 지연될 수 있다는 것을 의미한다.
따라서 script 태그의 위치는 중요한 의미를 갖는데, body 요소의 가장 아래에 자바스크립트를 위치시키는 것은 좋은 아이디어다. 그 이유는 아래와 같다.
- HTML 요소들이 스크립트 로딩 지연으로 인해 렌더링에 지장 받는 일이 발생하지 않아 페이지 로딩 시간이 단축된다.
- DOM이 완성되지 않은 상태에서 자바스크립트가 DOM을 조작한다면 에러가 발생한다.
References
- https://d2.naver.com/helloworld/59361/
- https://bitsofco.de/understanding-the-critical-rendering-path/
bitsofcode
Articles on front-end development. Written by Ire Aderinokun, Frontend Developer and UI Designer
bitsofco.de
'Tech' 카테고리의 다른 글
| [Tech] CRA없이 react 개발 환경 구축하기 (0) | 2022.04.14 |
|---|---|
| [Tech] React v18, createRoot의 등장 (0) | 2022.04.01 |
| [Tech] CORS (Cross-origin Resource Sharing) 정책 (0) | 2022.03.15 |
| [Tech] AWS EC2 Instance ping test 해보기 (0) | 2022.01.18 |
| [Tech] 웹 접근성 (0) | 2022.01.11 |