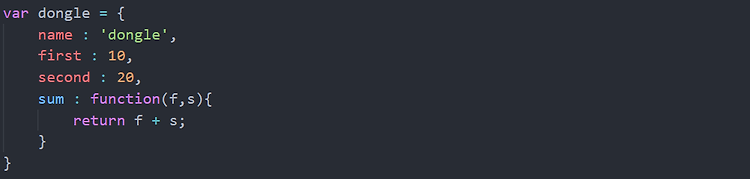
1. Javascript class에서 method 구현 1) prototype 이용 클래스를 선언하고, 외부에서 프로토 타입을 통해 함수를 구현한 예이다. 결과 값은 정상적으로 합계 30이 출력 되는 것을 볼 수 있다. 2) 내부 메소드로 구현하기 클래스 안에 메소드를 선언함으로써, 위의 코드와 같은 결과물을 얻을 수 있다. 그렇다면 'dongle' 이라는 객체에서 sum을 다르게 정의 즉 재정의하고 싶다면 어떻게 하면 될까? 형식 : 객체 이름. 내부 메소드 이름 = function() { return 리턴할 내용; } 이 형식대로 재정의를 하면 된다. console 창에서도 반영이 잘 되어있을까? 하는 의문이 들 수 있다. 이 콘솔 로그는 sum()을 출력하기 위해서 다음과 같은 순서를 갖는다. '..