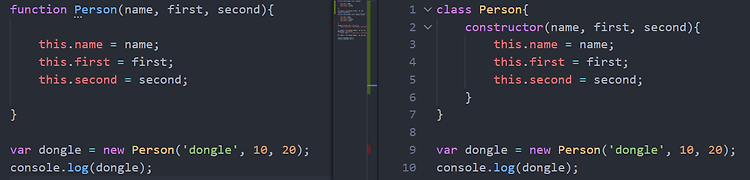
1. Javascript class의 constructor function 클래스 안에 method를 쓸 때는 function 함수명(){} 이 아니라 함수명(){}의 형식으로 적는다. 객체의 초기 상태를 지정하기 위해, 객체가 만들어지기 전에 실행하도록 약속되어 있는 함수가 있는데, 이 함수의 이름은 constructor이다. 좌측의 코드는 Person이라는 함수를 만들고, 그 함수에 'new'를 부여했을 때 생성자 함수로써 역할을 하여 객체를 생성해주는 것이고 우측의 코드는 Person 이라는 클래스를 만들고, 그 클래스 안에 constructor 함수를 사용함으로서 객체를 초기화시키고 객체를 생성해 준다. 좌측 우측의 결과 값은 동일하게 나온다.