1. state 사용 - 2

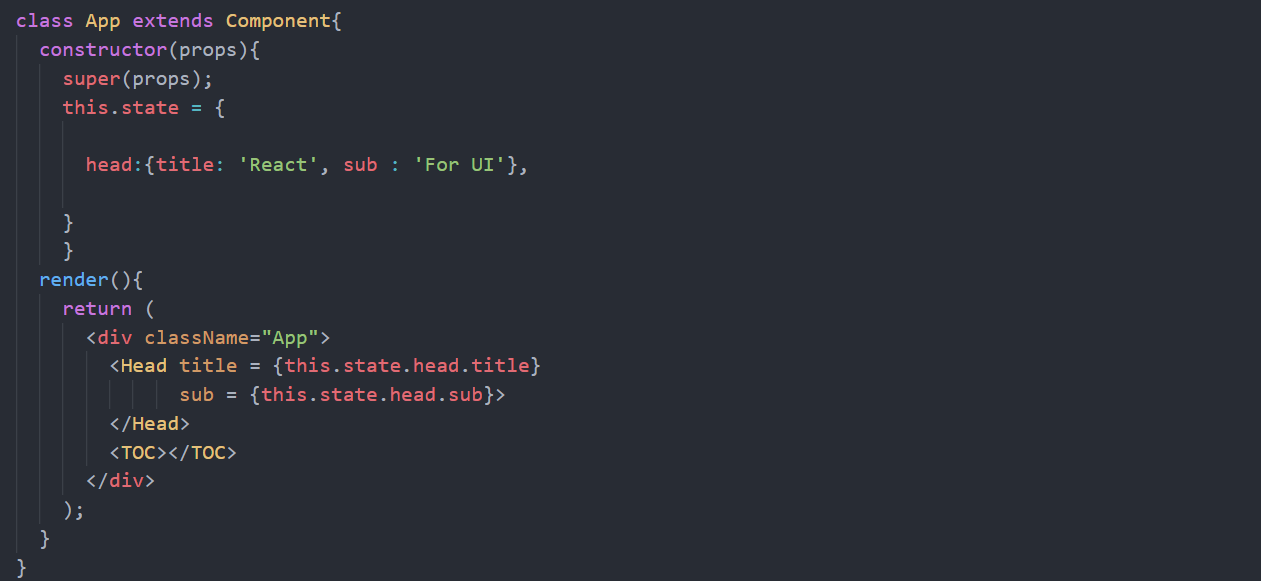
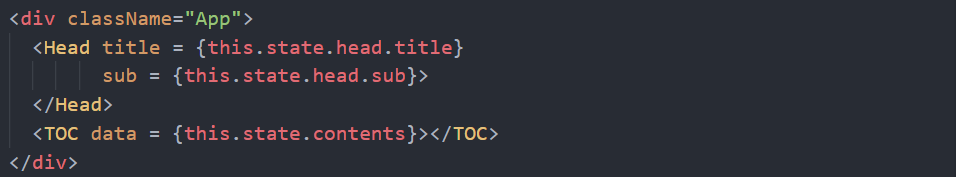
아래와 같은 코드가 있을때, 여기서 <TOC> </TOC>를 주목해보자.

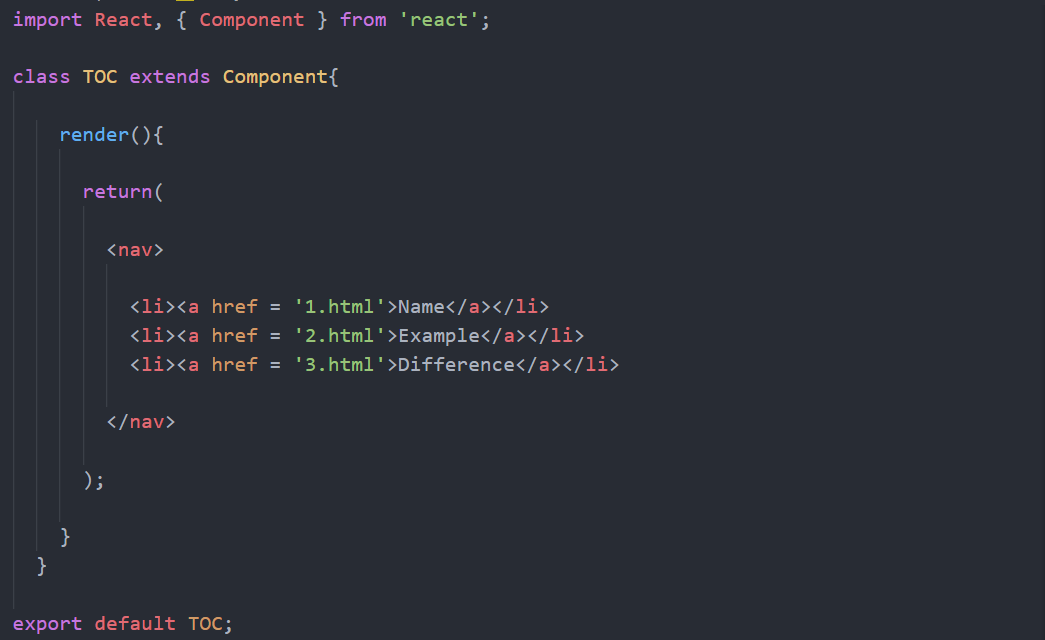
이 코드가 나타내는 바는 미리 만들어 놓은 TOC 컴포넌트를 반환해주게 된다.

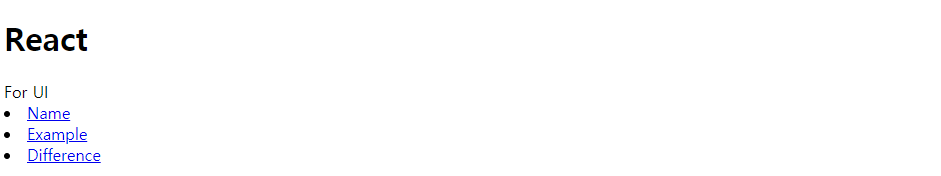
- 이 부분은 web 상에서 봤을 때, 글 목록을 보여주게 된다.
- 그렇다면 여기서 TOC 안에 있는 데이터로 App의 내부 state를 TOC에 주입해주는 것을 통해서 자동으로 데이터를 바꿔주고 싶다면 어떻게 하면될까?
- 쉽게 말해서 새로운 글 목록이 추가될 때마다, TOC를 열어서 수정하지 않고 바로 수정하는 것이다.

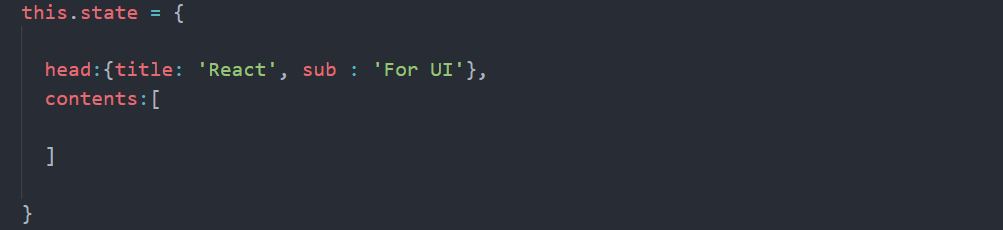
- 이를 위한 첫번째 단계로 contents라는 state를 만들어주었다.
- 데이터가 여러개이기 때문에 [] (대괄호)를 통해서 배열을 만들었다.

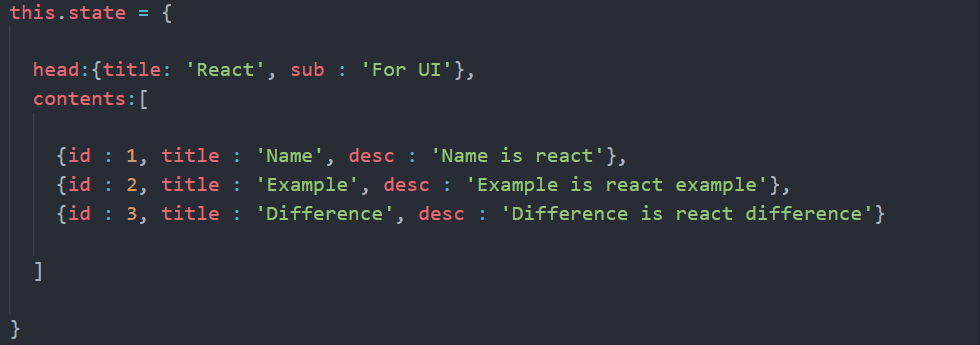
- 그리고 3가지 객체의 배열을 만들었다.
- 각각 id 값, title 값, desc 값을 갖는다.
- 이제 이 contents에 담겨 있는 내용을 TOC에 담아볼 것이다.

아래와 같이 TOC에 state를 주입하였다.

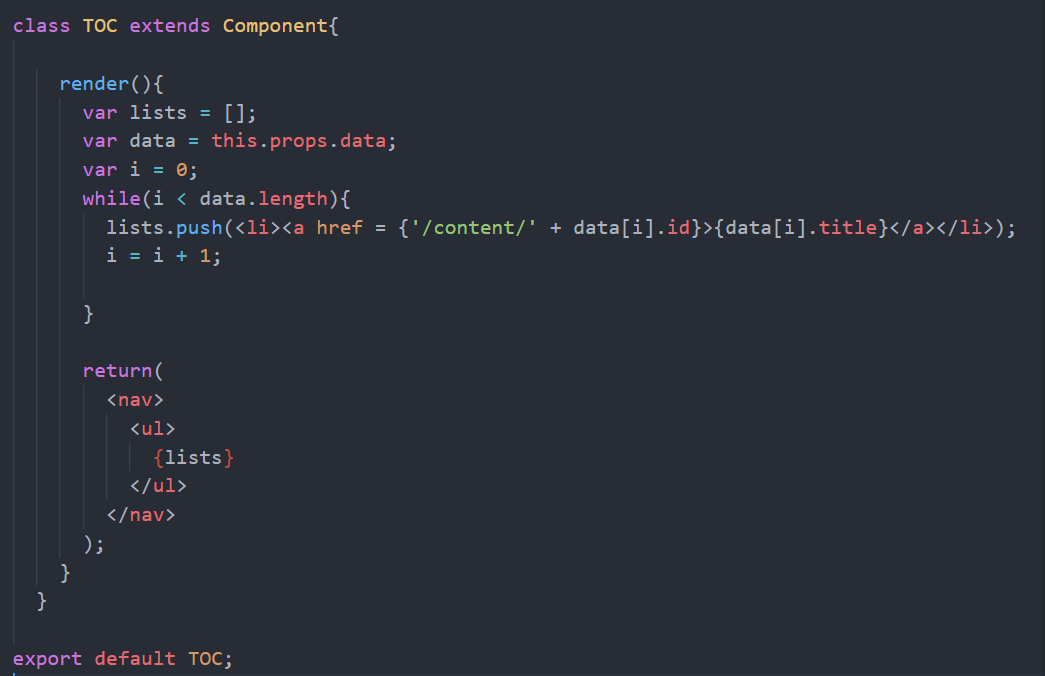
- 그리고 TOC component 파일로 이동해서 아래와 같은 코드를 완성하였다.
- 이를 통해서, App component를 통해서 TOC를 수정할 수 있게 되었다.

728x90
반응형
'Tech > React' 카테고리의 다른 글
| [React.js] React.js에서 API 로딩 처리하기 (0) | 2021.03.16 |
|---|---|
| [React] state (상태) (0) | 2021.02.12 |
| [React] State 사용 (class 컴포넌트) (0) | 2021.01.07 |
| [React] State (0) | 2021.01.07 |
| [React] props (0) | 2021.01.07 |